Выбрал, нажал на кнопку и появились новые возможности. Чтобы найти нужные плагины перейдите во вкладку «Community». Внизу будет расположен список всех плагинов, от самых популярных.
Мы видим, как старый текст поменялся на новый, но есть небольшая проблема — окончания. Если нужно заменить слово «гедонизм», а в тексте оно встречается как «гедонизма», то окончание «а» останется после замены. Плагин https://deveducation.com/ в любом случае не исключает финальной вычитки и правки текста. Figmotion незаменим при быстрой подаче и презентации идеи, когда не нужно заморачиваться с деталями, а достаточно показать направление и принцип.
Figmotion
Также вы можете изучить информацию на нашем сайте. Мы отбираем только лучшие, которые сами используем в своей работе. Вы можете использовать строку поиска, которая расположена сверху. Например если ввести слово «Icons», то найдете плагины с иконками. С Filter вы повысите уровень своей креативности и ускорите рабочий процесс.

Чтобы не ломать голову при отсутствии вдохновения, воспользуйтесь сервисами по подбору готовых градиентов. Он содержит бесплатную коллекцию из более чем 180 линейных градиентов. Использованные цвета указаны под каждым кружочком. Кликнув на любой из них, вы увидите градиент в полном размере. После создания нужного эффекта нажимаем «Generate».
Builder.io — Figma to HTML, React and more…
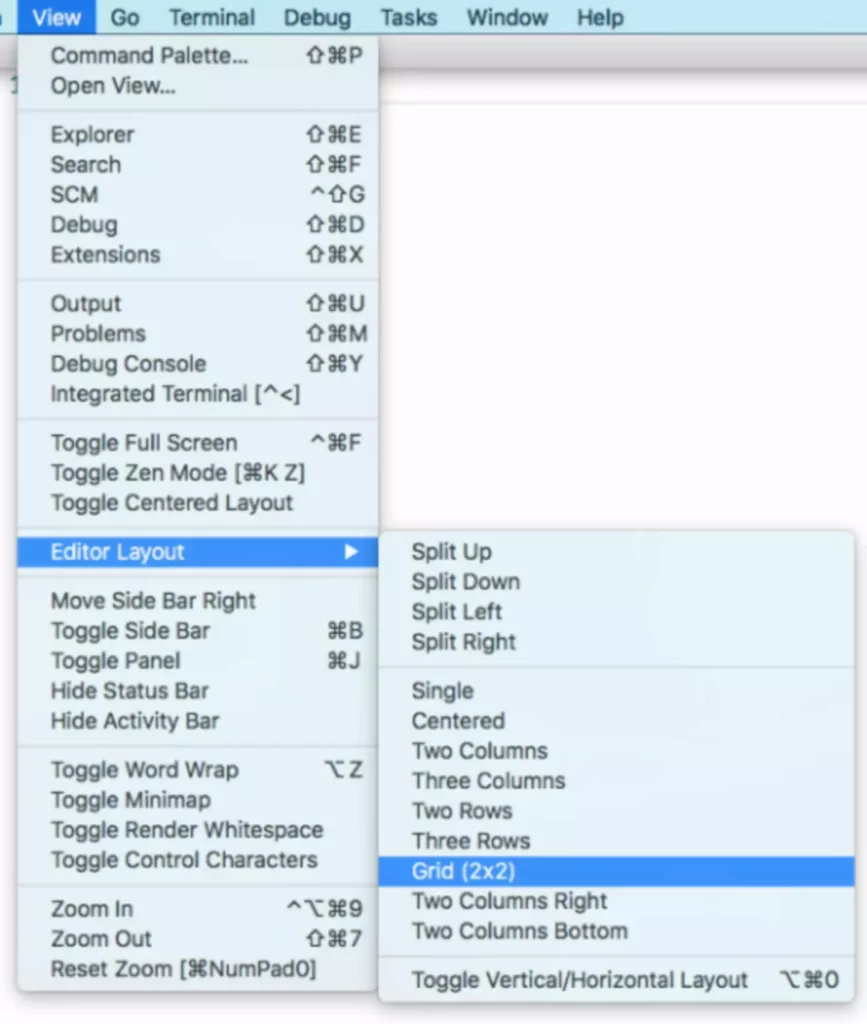
Мы тоже не остаемся в стороне, потому что основная идея Figma — это сотрудничество. Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки. Но работу можно сделать ещё приятнее, если установить нужное расширение. Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне. Или, наоборот, показать все элементы интерфейса, если вам нужно что-то найти или изменить. Графический редактор — второй по важности инструмент верстальщика после редактора кода.
- Есть возможность настроить отображение объектов, как с названием улиц, так и без них.
- Данный plugin существует в двух видах “обычный” и “Generator”.
- Плагин хорош, плюсов существенно больше, чем минусов.
- Улучшенная версия имеет поддержку плагинов, а это значит, что каждый, кто владеет java script и знает html, способен разработать свое расширение.
Плагин позволяет вставлять анимационные фреймы как высококачественные SVG. С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым. Раннее дизайнерам требовалось использовать сторонние программы и приложения. Теперь получить 50 оттенков синего можно непосредственно в Figma. Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы.
Наш ТОП-15 простых и полезных плагинов Figma
Незамысловатый, простой и очень нужный плагин, помогающий делать фоны и абстракции. Плагин нужен, чтобы наполнить страницы макета уникальным контентом. Он выдаёт имена, телефоны, адреса, сайты, email, а также аватары и иконки.

Контекстная реклама — один из самых простых и быстрых способов увеличения посещений веб-сайта. Особенностью этого инструмента является понятность р… Плагин Tumble добавит эффект гравитации и прибьёт объекты к нижней границе фрейма. Таким образом, можно быстро создать забавные паттерны, которые «работают плагины в фигме благодаря силе Ньютона». Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ. Плагин Image tracer поможет вам преобразовать растровые чёрно-белые изображения в кривые, чтобы получить возможность внести изменения.
горячих клавиш VS Code, которые ускорят вашу работу
Плагин выручит при создании иллюстраций, работы с логотипами и значками. Плагин позволяет вставлять фреймы в мокапы устройств. Можно настроить цвет, угол камеры и модель девайса.

Дизайнеры веб-студии IDBI следят за трендами и применяют в работе всю мощь продуктов автоматизации. Мы создадим идеальный интерфейс сайта или мобильного приложения для вашего проекта. Расширение Image Palette создаёт цветовую палитру на основе загруженного изображения. Инструмент определяет 5 наиболее ярких оттенков и выдаёт результат в виде цветных кружочков одинакового размера. Дополнение Translate переводит текст на любой из 15 доступных языков. Для работы плагина надо получить ключ в настройках API «Яндекс.Переводчика».
Как решить, какой дизайн-долг подлежит погашению
Дополнение решает одну из главных проблем дизайнеров. В программах вроде Photoshop сложно менять слои в нескольких макетах одновременно. Клиенты могут в последний момент попросить заменить логотип на 20 прототипах или обновить цвет панели.
При переходе пользователь окажется на странице, где можно установить “Typograf”, ниже можно посмотреть описание и основные возможности плагина. Дальше щелкаем по Installed и появится сообщение, как на скриншоте. При размещении примитивов на холсте, они могут смещаться и пересекаться краями. Чтобы этого избежать следует применить специальную опцию, auto layout в Фигме.

